現在每個部落客都會經營FB粉絲頁,更新部落格文章的同時,都會將文章連結一併貼到臉書粉絲團上。但有些部落客在分享文章的時候,往往沒注意文章縮圖的尺寸大小,造成部份圖片被臉書系統裁掉,如果圖片上有壓文字,就容易造成斷字的醜態,這樣的就有點美中不足了。
今天熊大叔要跟大家分享,如何正確地設定你的文章縮圖大小,讓臉書不再亂裁你的美美封面照。
FB縮圖尺寸錯誤示範,底字差點被裁掉

FB縮圖尺寸正確示範,圖片剛剛好

FB分享連結縮圖,正確的尺寸大小,563x296px

粉絲頁上顯示出來的尺寸是563x296px,但我建議你將尺寸等比例放大到1200x630px,或是以563x296px這個尺寸等比例放大,這樣比較萬無一失。
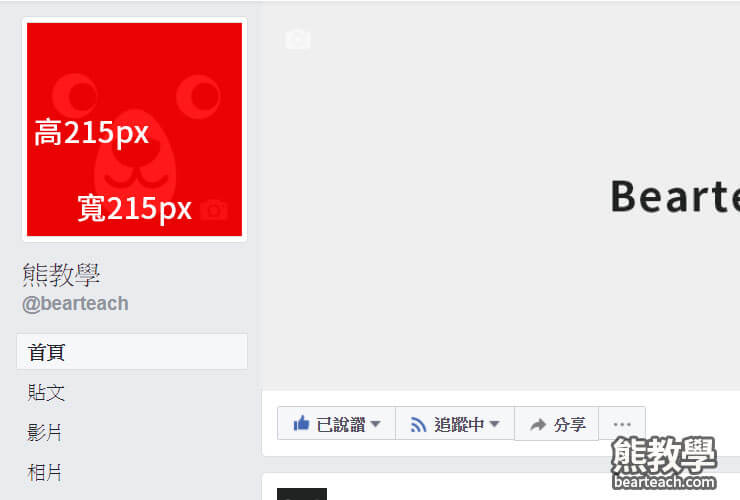
Facebook粉絲頁大頭照尺寸,215x215px

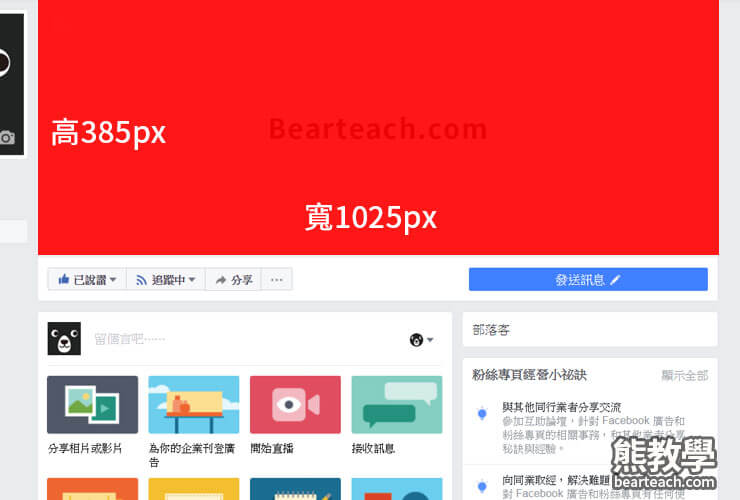
Facebook粉絲頁封面尺寸,1025x385px

原則上,你只要遵守一個規則,就是圖片可以等比例放大,但不能比我上述的尺寸小,特別是連結縮圖的部份,不然會變成醜醜的小正方形。
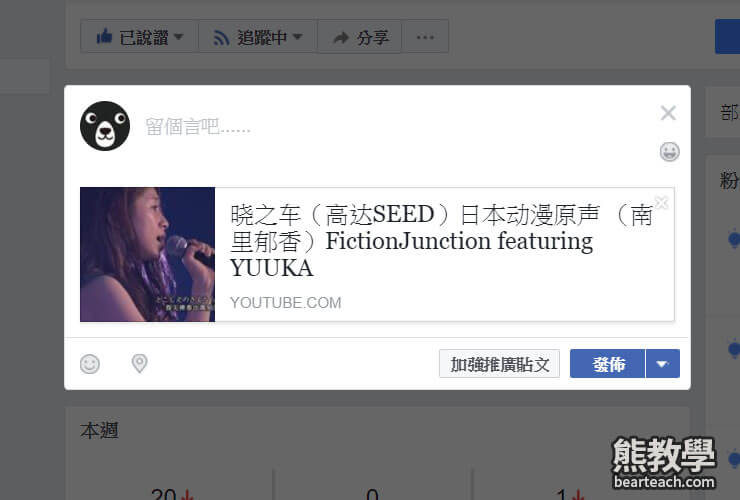
如果你文章縮圖尺寸太小,就會變這樣

變成醜醜的小正方形,就跟分享Youtube連結時一樣悲劇。Facebook和Google是互相競爭中的公司,所以會刻意劣化對方的功能便利性。
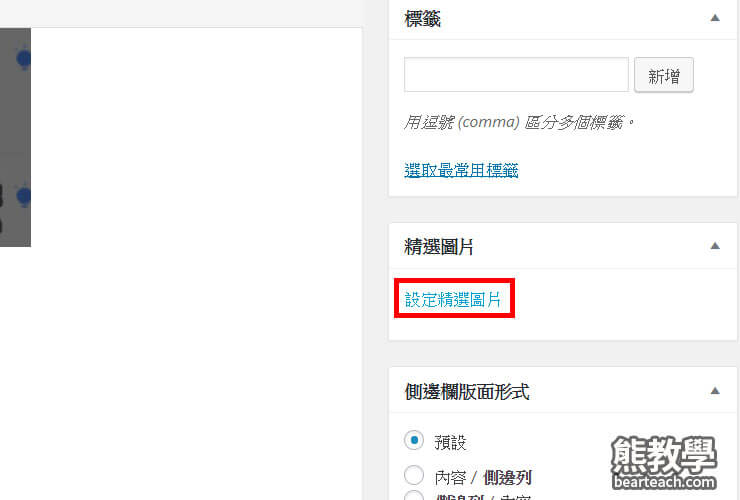
WordPress臉書連結縮圖設定方法 (設定精選圖片)

臉書會抓取WordPress的文章精選圖片,當作連結縮圖使用,所以記得一定要設定精選圖片。
Blogger臉書連結縮圖設定方法 (內文第一張圖)

一般情況下,Facebook會抓取Blogger文章的第一張圖來當縮圖使用,不過有時也會有意外發生,所以文章發佈後,一定要用臉書分享偵錯工具Debug,這樣比較保險。
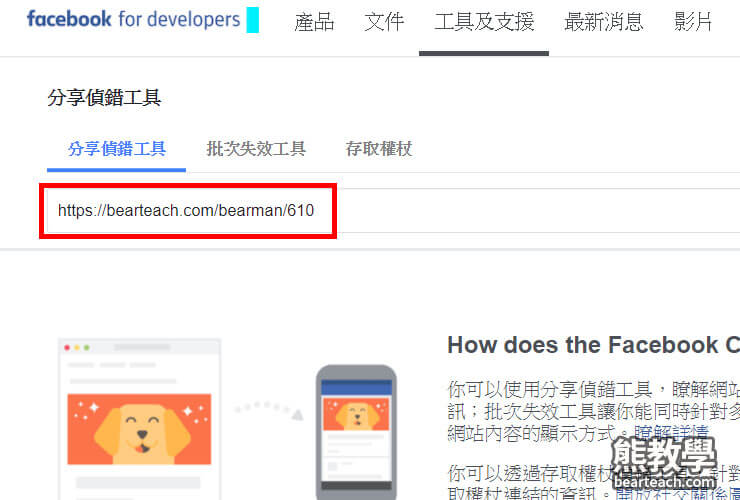
Facebook Debug分享偵錯工具,輸入文章網址

按下偵錯按鈕

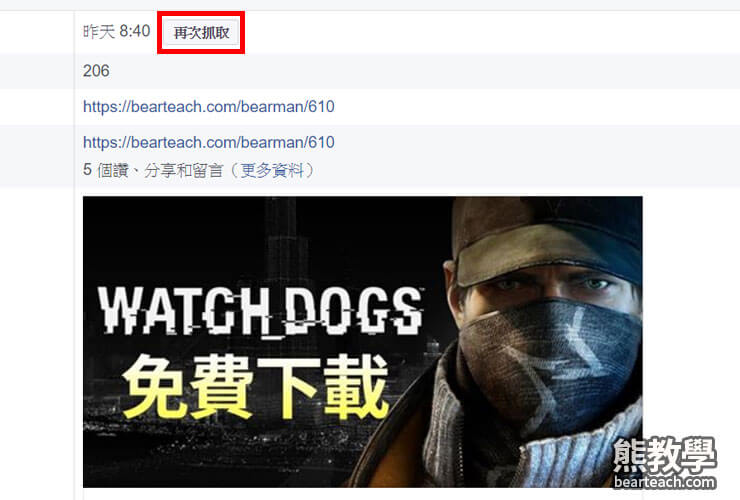
如果縮圖一直錯誤,重覆按再次抓取,直到正確為止

所以每位部落客都應該養成好習慣,不管你是使用Blogger或WordPress平台,文章寫完發佈後(還沒分享在臉書之前),千萬記得要先去Facebook用Debug工具偵測自己的縮圖有沒有顯示正確喔。不然你努力寫出來的優質好文,分享在臉書上時卻出現一張醜醜的縮圖,這樣就太可惜了。

